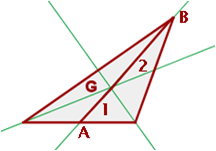
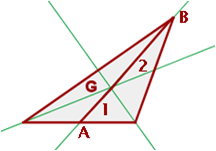
Matemáticas: Es el punto que divide a la mediana en dos segmentos y así conforma el centro de gravedad de un triángulo donde se concentrara el peso del mismo lo que lo hará permanecer en equilibrio.

Claramente lo muestra esta imagen ya que todas las media trices generan un punto y este será el punto de equilibrio.
Al igual que en las matemáticas en toda obra o composición será la misma forma de utilizar esta aplicación ya que será lo que determine el peso que tendrá la misma, lo que llama la atención del espectador. El peso visual incide en diferentes factores como:
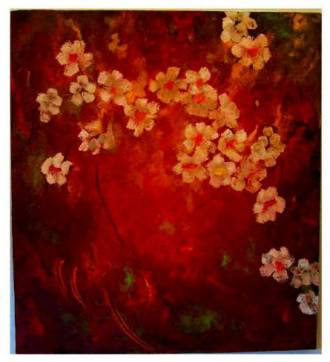
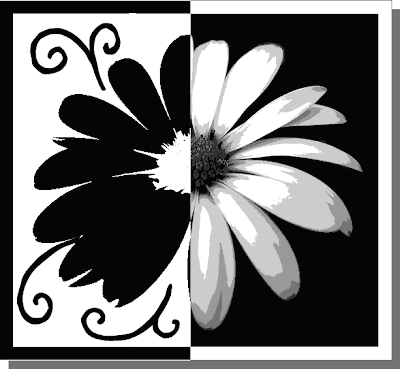
Tamaño: a mayor altura mas peso. En la imagen anterior se percibe como el elemento de más peso la flor que se sitúa en el lado derecho de la imagen ya que es la más alta de las dos.
En la imagen anterior se percibe como el elemento de más peso la flor que se sitúa en el lado derecho de la imagen ya que es la más alta de las dos.
Posición: pesarán más los objetos colocados a la derecha que los de la izquierda al igual que los que estén abajo más que los de arriba.
 En esta imagen se percibe el peso en la mariposa que se encuentra del lado derecho abajo aún más que la que esta arriba y a la izquierda.
En esta imagen se percibe el peso en la mariposa que se encuentra del lado derecho abajo aún más que la que esta arriba y a la izquierda.
Aislamiento: pesa más un objeto que se encuentra fuera del grupo.
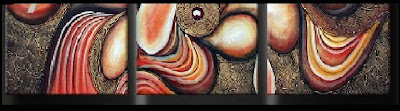
 En esta imagen se puede ver que pesa más el elemento que se encuentra solo del lado izquierdo que el conjunto.Textura: pesa más la textura que un objeto de superficie lisa ya que la misma llama más la atención del espectador.
En esta imagen se puede ver que pesa más el elemento que se encuentra solo del lado izquierdo que el conjunto.Textura: pesa más la textura que un objeto de superficie lisa ya que la misma llama más la atención del espectador.
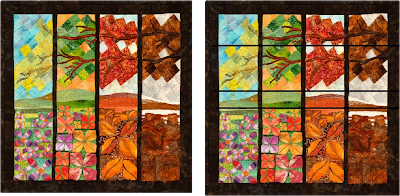
 Se observa que las secciones en color café presentan cierta textura al ojo por lo tanto llama más la atención, que las partes lisas, del que observa la imagen.
Se observa que las secciones en color café presentan cierta textura al ojo por lo tanto llama más la atención, que las partes lisas, del que observa la imagen.
Forma: tienen más peso las formas cerradas y regulares.
 En la imagen se observa que los círculos pesan más que las otras figuras porque estos elementos son cerrados.
En la imagen se observa que los círculos pesan más que las otras figuras porque estos elementos son cerrados.
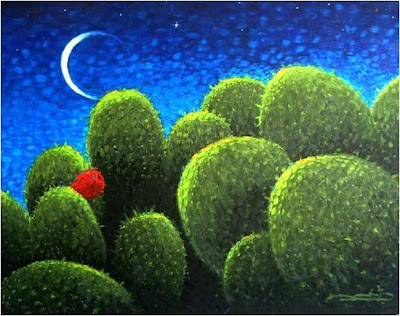
Color: los colores cálidos pesan más que los fríos. Los colores oscuros más que los claros y los más saturados de color aún más que los que no están saturados.

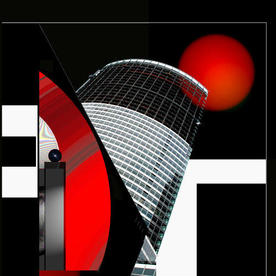
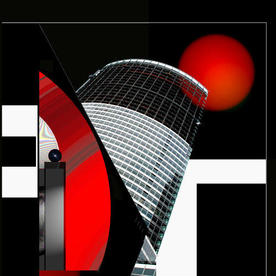
En esta composición se presentan colores cálidos y fríos de los cuales pesan más a la vista los colores cálidos como el naranja, fucsia y el rojo.
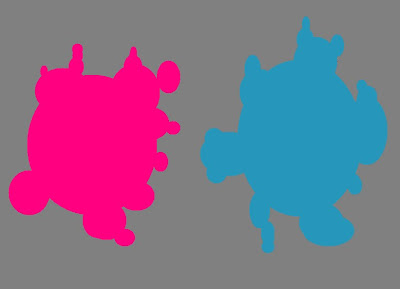
Contraste: en un fondo neutro pesa más el que genera más contraste, en otras palabras el que "resalte" más del fondo.

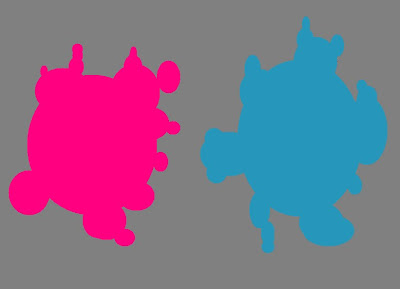
Por ejemplo en esta imagen la cual posee un fondo neutro los dos generan contraste aunque el color fucsia que se sitúa del lado izquierdo lo hace aún más por lo que el peso se concentra en este sector.
Profundidad: entre más profundo se encuentre más peso, profundidad se refiere al hecho de que ciertas cosas se vean más lejanas a causa de su tamaño.
 En esta imagen se puede observar que el peso lo genera el círculo que se encuentra en el fondo ya que es la que se sitúa más al fondo pero la misma se equilibra con la otra figura que posee el mismo color adelante de la composición.
En esta imagen se puede observar que el peso lo genera el círculo que se encuentra en el fondo ya que es la que se sitúa más al fondo pero la misma se equilibra con la otra figura que posee el mismo color adelante de la composición.
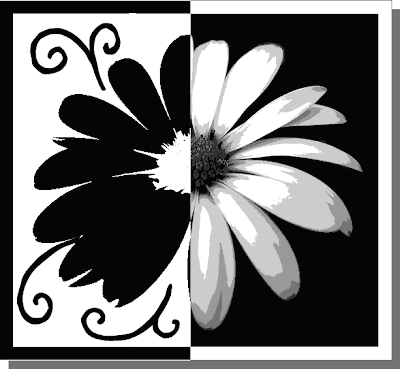
Tono: los colores claros sobre un fondo oscuro pesan más que los colores oscuros en un fondo claro. 
Pesa más la parte derecha de la flor ya que es la que presenta un fondo oscuro y figura clara, creando más peso a la vista del espectador.
Orientación: la orientación horizontal pesa más que la inclinada y esta a su vez pesa más que la vertical.  En las imágenes se observa que pesa más un elemento inclinado que uno en posición horizontal y a su vez este pesa más que el vertical y este vertical aún más que el inclinado.
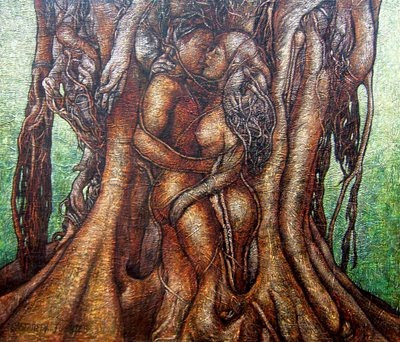
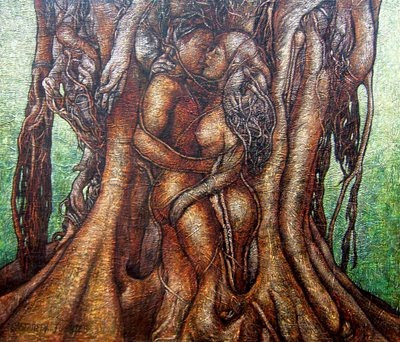
En las imágenes se observa que pesa más un elemento inclinado que uno en posición horizontal y a su vez este pesa más que el vertical y este vertical aún más que el inclinado. El interés intrínseco de la forma: pesa más la figura humana que cualquier otro objeto.

En esta imagen claramente se percibe un árbol pero nuestra vista lo primero que distingue es la pareja dentro del mismo ya que para el ser humano lo que es más importante será lo que perciba primero.
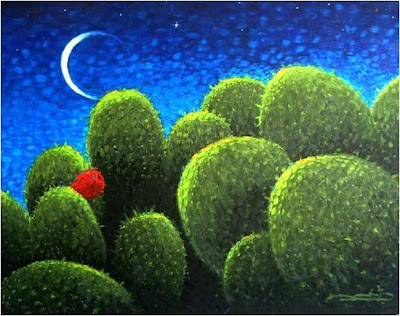
Por complejidad formal u otro factor: el peso se concentra en la figura más pequeña y simple que posea la composición.

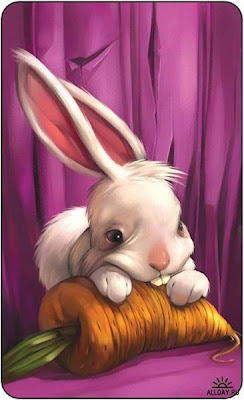
El elemento mas pequeño es el que pesa más en esta imagen ya que por su simplicidad, tamaño y color llama más la atención.
El conocimiento previo: como el nombre lo indica el conocimiento previo acerca del peso real de un objeto nos hace definir que lado de la composición es la que posee el mayor peso.

Pesan más las cerezas que se encuentran en el centro más que las de los lados, ya que se sabe con anterioridad que son reales mientras que las otras son pinturas.